Hello and welcome to this modest feature where I recap some events that happened during the creation of my recent demo, “Sweetness Follows” (Pouet and Demozoo respectively). It targets the Atari STe with 2Mb of RAM and hard drive.
(this article appeared almost verbatim in Maggie 25th Anniversary)
It all started innocently (as usual)
…I mean, you’re hanging around on IRC, trying to relax yourself and then this comes up on screen:
Sat Oct 03 2015 22:05 < XiA > It’s getting time to do another Global Convention of Worldwide Demo Developers International, Inc
…oh dear! Another one? So soon? I mean the last one was on January for God’s sake!
Well…
Maybe I could…
Umm….
Let me think of a goofy tune to use!
…
Ah! Got it! Tchaikovsky’s “Dance of the sugar plum fairy!” I like that tune, and lots of nice sync points for a demo! Look, a royalty free version too ! And with this, I gladly accepted and started brainstorming. If you check the date above there was well over one month to plan and execute. XiA sent me the rules of the compo shortly afterwards:
Global Convention of Worldwide Demo Developers International, Inc
November 7th, 2015
Rules for demo compo
- There must only be two colors on the screen, and only those two colors throughout the entire demo
- Music must use only one channel of audio
(it’s worth pointing out that the first party’s winning demo broke all rules, and most of the entries broke at LEAST one rule)
Hardware:
-4MB STE with UltraSatan
-800XL with Ultimate 1MB, stereo and SIO2SD
It may be possible to arrange a TT and Falcon, but I can’t guarantee that, so to be on the safe side, use STE or XL/XE.
For any platforms other than STE and XL/XE, we will accept video captures, ideally from the real hardware.
So if one felt really malicious, one could break all rules and submit anything! But I decided to play nice and stick to the rules…
A small recap of my previous GCOWDDII entry
In short: It was a disaster! I believe we had 8 days deadline, I planned way too many stuff for my entry, coded a ton of tools to create some cool visuals… and then I had to attend a Friday evening event that was supposed to be 1-2 hours (so plenty of time for coding after that) and ended way after midnight… So I woke up on Saturday, picked up the pieces of what I got, chopped off a lot of stuff I didn’t have time for, and sent the entry to XiA. For some reason it even ranked first place - perhaps aiming for the moon in one week had its benefits :).
You can see that demo here: Pouet or Demozoo
Demo title
While trying to sort out the details for a million things, I knew that choosing a title for the demo was top priority. There were a few candidates buzzing around my mind but I think the chosen one fits with the tune! I’m not going to elaborate more on the title, plus it’s not too hard to guess where it came from!
Animated birdies
That was the first effect (and for a while the only one) that came to my mind shortly after thinking about how to make use of all those dense sync points the music provided. Just a stream of blobs turning on and off to the celesta (well, that’s what Wikipedia calls the instrument - I thought it was xylophone to be honest!). Good idea, I’m sure it’ll carry out 2 minutes worth of demo!
(Yes, I knew I was lying to myself even when this wave of optimism came)
But just round blobs? That’d be totally boring!
Well, I always considered the chosen tune a nocturnal one, so something at night? Perhaps some birdies dancing around the screen? Yep, good idea, they’d look nice blinking around! Birdies it is!
…but what to do during the flute parts? (pardon my ignorance here, I can only assume that it’s a flute that’s playing inbetween the celesta!) Make the birds disappear somehow? erase them? What about if they flied behind fluffy clouds? Yeah yeah ok, it’ll work as a placeholder idea. I’ll use this but I should probably think of something better.
All this optimism was also mixed with some sadness. I had thought of this effect for another planned demo that I didn’t have time to sit down and do it justice. So in a sense I’d be burning an effect. But ah well, what the hell…
Target machine
I really was at a loss here. I really wanted to have the birds moving at 640x400 (or 480) so TT Medium resolution or 640x480x1bpp on the Falcon? I did have one of each machines set up (as always) but the TT had the CosmosEx hooked up and working. That little device has really made me lazy when it comes to file transfers - drag files from the desktop to the PC drive seamlessly! Plus I did want to use TT medium at the beginning. Coupled with the face that I really like coding on the real machines and I do this as much as possible even today and that was it - let’s code this thing on the TT!
Moar ideas!
While the birds concept was brewing inside my mind I just knew it was going to look pretty bad and boring for a 2 minutes show. Time to take a look at the “ideas” folder for inspiration. Most of the times I don’t even remember I have such a folder - luckily I remembered it this time!
A couple of years ago I played an indie game called “Cave! Cave! Deus videt”. Well, it’s not exactly a game, more like a Choose-your-own-adventure kind of thing where the player mostly reads dialogs, watches some pictures and just makes a few choices. The story is based around the art of one Jheronimus Bosch and is filled with his surreal paintings.
Around the middle of the game, this weird static image came on screen and slowly a wall of thick vertical lines started scrolling horizontally on screen. My mind exploded.

Kinegram
I’m sure most people don’t know the name although they’ve seen the novelty greeting cards or images where you slide one layer on top of the pic to watch it animated in front of you. When I saw that spinning gear inside the game I knew it would become a demo effect one day. Plus, the animation wasn’t running smooth so it looked a bit crap, so let’s take the opportunity to make it better!
Of course the first apparent question that was raised was: how the heck do you construct such an image? After thinking about it for a few seconds, the answer was easy: from each of the target animation frames just blank the lines you won’t be showing. So for the first frame you blank all vertical lines except those that have x=0,8,16 etc (assuming you have 8 frames here, otherwise replace with multiples of number of frames). For the second frame, blank all lines except those that have x=1,9,17 etc. After all the frames have been processed you’ll be left with 8 frames of animation with some silly looking equally spaced vertical lines. Just paste all frames into one and voila, your image is ready to have a wall of vertical blocks pasted all over it :). Or well, that’s what I assumed.
After a 5 minute experiment with GFA32 I was proven correct - I had some spinny gears of my own, yay.
Of course if you take a look at some other generated images or indeed those from Cave! Cave Deus videt you’ll notice that they’re cut more coarse and also the vertical bars don’t have the width of the animation frames-1 like I mention above. I can only assume that the game’s makers didn’t follow what I thought 100% (or maybe they did it by hand and couldn’t be as precise?) or it was done on purpose as it looks better. More paths to explore there for anyone that’s willing to play around :). Of course if anyone wants that hacked up job of GFA source code I can share - just drop me a line.
The case of pinpointing the elusive music cue points
Back to the music then!
(Of course during the demo’s creation I did a LOT of switching between coding, graphics and music. Mostly I didn’t mind - if I got stuck or bored doing some task I could work on something else and ease my brain a bit. There were quite a few times where desperation kicked in though - too many checkboxes that needed ticking, no formal project tracking (screw that though, this isn’t work ;)), lack of skills etc etc. Sometimes the thought of letting another person in on the project crept into my mind. But I really prefer to work alone and by the time I explain something to a third party I might as well do it myself. And of course there’s the issue of this being a personal project and not wanting input from others, I just want to see how far I can take it on my own. Finally there’s always a chance of not making the deadline or scrapping the whole thing so I’d feel guilty if I didn’t use other people’s contributions!)
All in all there are 168 sync points inside the demo. Not all of them are used of course (just think about it, the demo itself is about 120 seconds so I’d need to do something every less than half a second. Seizure warning!) but they’re there. Even before I started I knew it’d be a huge task to mark them down from a sound editor so I tried a few approaches.
The first one was to open the tune in a sound editor (Wavosaur if it matters) and try to guess the points from the waveforms. I figured that the celesta hits would be easy to spot on waveform as it was easy on the ears. Wrong! Turns out they were hidden in a mist of waveforms from the other instruments. Classical music eh? What a sham!
Scrap that then, how about I lay down markers in realtime while listening to the tune? I can’t be THAT far off and I can correct the ones that are way too off. So I did that, pressing the marker key like a maniac while the tune was playing (I’m not that great at Guitar hero anyway :)) and then started to fine tune the markers by hand and ear. It wasn’t so bad and I think in 30-40 mins I had at least half of them synced. But at that point I was getting in the middle of the song where it was far more difficult to be definitely sure where the markers should be placed. Of course I realised even then that it doesn’t matter much because the human mind can’t detect if the audio/video isn’t fully synced and it’s drifting a few nanoseconds here and there but still I was pissed off! There has to be a better way to do this, I thought.
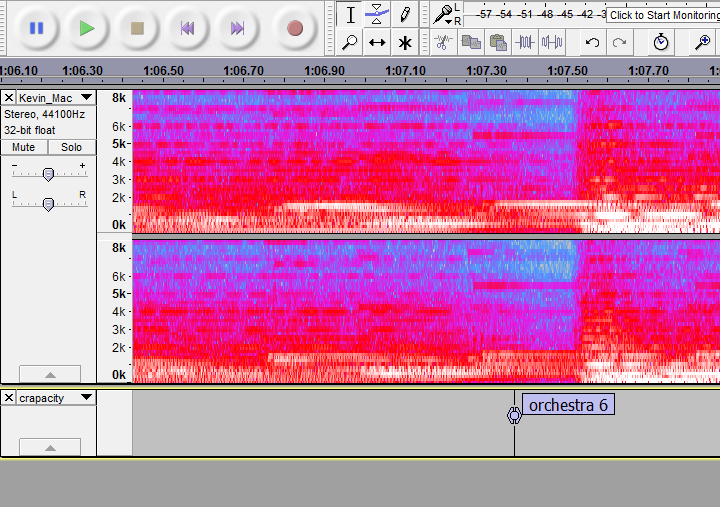
And then I remembered something I saw in the past: spectrogram! Where the default view changes from showing you the a wave plot to showing a full frequency analysis. Maybe I could see the instruments’ frequencies easier then! So, how do you do that on Wavosaur… Ah, you don’t. Long story short, I tried a handful of commercial (demo versions, couldn’t be arsed with warez) and freeware programs until I remembered that audacity does that. So I opened that, switched to spectrogram (now I remember why I don’t use this program much, very weird interface), loaded the markers I had from Wavosaur… and my eyes almost fell out from their sockets.

What seemed to my ears and eyes to be dead-on markers were off by a huge amount of time (at least in the zoom level I was at that moment ;)). It took me 10-15 minutes to fine tune all the pointers with dead-on accuracy. Confidence boost!
Bird Animations
I knew I’d need a couple of animations before I even started one line of code in order to see the whole thing in full effect. Time to hit the search engines then, I’m sure the internet will be full of those? Bzzzzzt! I was met with either low frame or badly drawn ones or commercial animations. Which meant I had to roll my own! One of the images I found was a huge SVG that had a few frames of animation, I figured I’d convert that to bmp, fill it with a solid colour, resize it and bam! A few complications existed though, like the fact that the frames were fused with a dotted line (this was probably from a book illustration that demonstrated the mechanics of birds in flight).
So lots and lots of fiddling later (must have been a few frustrating hours at least). I had the frames. And then I noticed that the animation didn’t loop. D’oh!
Plan B it is then! I remembered that SH3 had drawn an animation for an as of yet unreleased game. Surely nobody would mind if I used it? Pinch pinch!
(and sure, I’ll get back to fixing the other one a bit so there can at least be two different animations in there. Guess what happened?)
Code
At this point I had more than enough assets to start typing some code down! I think at this point I was about 2 weeks in, so about 2 weeks to go!
I still wasn’t sure about the target machine but I figured it’d be easy enough to change to other resolutions if needed. So, grabbed the source from the last demo, chopped it up, fixed a few bugs I knew that existed and I was ready to go….
Except I was still thinking how to blit the sprites efficiently. Should I use the blitter? That’s the TT out then. Software then. Use all the bitplanes and just change the palette? That actually seemed like a good idea but I had it buzzing in my mind a few days before I laid down the code. By the time I sat down and wrote it I had settled down to one bitplane and each sprite would have an on/off flag so the drawing routine would determine each frame which sprites were meant to be drawn or not.
But then another myriad parameters came into my mind almost at once.
-
What about the clouds? Ah, I’ll just use hardware scrolling and move the origin of the sprites. Well, that’s TT out of the window then, Falcon or STE!
-
What about sprite clipping? Meh, use the hardware scrolling, no problems clipping at x, and extend the screen vertically so no y clipping either. Done!
-
What about the sprite paths? Well, I could use a vector program to draw splines and then convert them to coordinate pairs…
-
What about book keeping which sprite is in which path and at what point of the path?
-
What about animation wrapping?
-
What about animation speeds?
-
How should I generate all that?
etc, etc. Long story short, I dealt with all the above. Never mind the technical details, I just wanted to give you a glimpse of my anxiety building up at this point. Plus I feared that all this complexity would bog the poor 68000 down, so I’d have to switch to Falcon. But at that point I thought it would be a bit poor running on Falcon. So I decided on a platform at last!
Now I had about 60-70 seconds planned, what about the rest?
Font
While drawing up some (sloppy) curves for the birds in Inkscape, I thought it would be nice if I had 2 curves tracing a calligrapic font to spell the demo’s name for the end. So yay, more precious seconds filled then! A quick search for calligraphy fonts and I stumbled in this beautiful font called “Mademoiselle Catherine” that I promptly downloaded and rendered some letters in Inkscape.
My reasoning was that Inkscape would more or less blend all letters into one curve and I could simply delete the extra curve points that give the letters thickness. Well, I was a bit off in that! Not only this didn’t happen, but each letter consisted of tens of spline points, making it a huge pain to realise my idea.
Enter the organiser! Excellence in Art (and his dear wife) was almost finished with his entry and when I showed him the font and shared my idea he volunteered to trace the letters for me! Hooray I actually had help from someone that knows what he’s doing for a change!
Music, revisited
The thing with using classical music, apart from it being a total pain to synchronise, is that it’s very tricky to get it to sound right on older audio chips. I’m sure some more versed in audio can put it into words better than me, so I’ll just say that it can sound very bad most of the times. Even though I used 50kHz mono, the 8 bit depth really destroyed the tune and to add insult to injury I wasn’t sure my sound card was playing the converted tune as the real machine did.
Well, enter XiA again with his magic wand and numerous plugins who mastered the tune to what you can listen. I think the result is great and probably much better than I could ever accomplish, so double thanks for that!
Splines
The final pieces to fill the time were not that amazing, just add some extra curves to the demo title and follow them to the end screen and draw a couple of curves to take advantage of the sync points after the Kinegrams finished doing their thing. Probably the weakest point of the demo but I’ve simply ran out of ideas at this point and I was getting a bit pressed for time.
Final night
One night before the compo! Friday! I was supposed to get home early and code/hack till the early hours and have the demo in a decent state. But nooooooooooo I was dragged into Real Life (tm) stuff so I ended up going to bed at 4AM having done exactly zero work towards finishing the demo. Oh joy unsurpassed! (also, does a pattern seem to emerge here? I’m not sure!)
Final day
So now the stage has been set for a spectacular finish! I woke up at 9AM, a bit dizzy from last night, switched on the machine and started coding (for efficiency’s sake at this point I switched to STEem engine, often sending the binary to the MSTE via the CosmosEx for verifying). Really not much to say here (details are quite hazy anyway) except that it was a 9-10 hour stretch to get the party version uploaded. Lots of crashes, bug fixes, synchronising, graphics editing, spline editing, wash, rinse, repeat until exhaustion! I handed over the party version with 2 hours to spare, reeking of bugs and really unfinished, just something to fill the compo I supposed.
I think GCOWDDII was the first party in which couch surfers were allowed to vote as well as the people who actually were at the party. My entry ranked 3rd!
Post-party
After the party I took a few days off from the demo. Working on and off on it for one month was very stressful, probably much more than I tried to get across here! A large amount of work was required to get to that point and it also needed quite a lot of work to get to the final version (or something that doesn’t look that bad in my eyes anyway).
In brief, the major things worked on were:
-
Fixing bugs. For example, the clouds were flickering at the top half of the screen (but not exactly half). That confused me a lot while making the party version and ended up being a one-line fix. I suppose coders probably figured out what it was!
-
Some parts were triggered at the wrong sync points, destroying the flow completely (especially the scrolling at the last 30-40 seconds)
-
Speaking of which, that part was a complete disaster. never mind the wrong sync points; the spirals would trigger at both ends of the curves so it wouldn’t seem as they fired on sync, the vertical curves were plain wrong (the exported messed up and I was so confused I couldn’t find out why).
-
Other assorted issues like the spline plotter was running at one point per frame which was pathetically slow (it’s running at either 3 or 4 times the speed in the final), one of the Kinegrams didn’t show up at all (hey, new material for the final!), the bird paths weren’t spread out properly so there would be a small gap between waves, the paths were not the same length so some birds would wrap around earlier than others, totally destroying the patterns, the cloud bitmap was not to my liking (too much dithering) and many many more.
Lots and lots of tweaking later, the final was released on 30th November, 23 days after the party. Not too bad!
Final thoughts
That about wraps it up I suppose. Thanks for enduring reading this, watching the demo, waiting till the final was done. Also thanks to XiA for hosting the party, helping out with stuff when I was really flooded or out of my league, to SH3 for drawing one bird anim, everyone on IRC I am in contact with for stress relief, to the creators of the fancy font I used. Have a nice party at STNICCC 2015, hope to see you all soon!
GGN in 2nd December 2015